「Webサイトをつくりたいけど、どのようなものがあるか分からない」
「Webサイトを作る方法を知りたい」
このようにお悩みではないですか?
実はWebサイトには7つの種類があり、短時間で簡単に制作できる方法もあるのです!
デジマチェーンが、Webサイトとはどのようなものかを解説するとともに、デザイン例や作成方法も紹介します。
この記事を読めば、目的にあったWebサイトが作れるようになり、自社の利益アップに貢献できるでしょう!
Google広告で月100件の新規客を集める方法を配信中
Google広告で月に100件のリードやリスト、見込み客がどんどん申し込む方法を配信中。まずは下記フォームより登録してください。
1.Webサイトとは

Webサイトとは、Webページの集まりのことです。
インターネット上で、企業の会社情報のページや商品の詳しい情報が載っているページがWebページにあたります。
それらの細かなページが集まったものが集まって1つのまとまりになったものがWebサイトということです。
Web(ウェブ)とは、くもの巣の形状に由来しており、複数の文書を結び付ける役割を担っているハイパーリンクによってサイトやページが相互につながっている状態をたとえています。
また、ホームページと混同する方も多いですが、ホームページとはWebサイトの一番初めのページのことです。
WebサイトとはWebページの集まりのことを指していると覚えておきましょう。
2.目的別Webサイトのジャンル7選
Webサイトには7つのジャンルがあります。
- 商品サイト
- ECサイト
- ブランドサイト
- コーポレイトサイト
- ブランドサイト
- キャンペーンサイト
- ポータルサイト
以下ではそれぞれについて説明していきます。
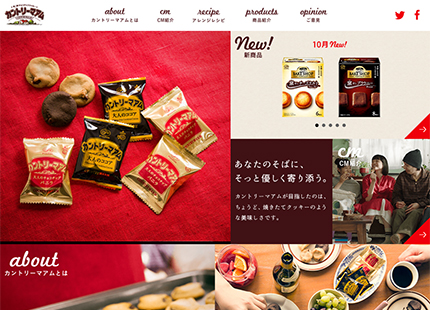
(1)商品サイト

商品サイトとは、商品の説明やアピールを行うためのサイトです。
商品の売り上げを伸ばしたり、そのサービスの認知度を高めることを目的としています。
例えばカントリーマアムのサイトは商品サイトにあたります。
このように商品サイトとは商品の説明やPRをするためのサイトです。
(2)ECサイト
ECサイトとは、electronic commerce(エレクトロニックコマース)サイトの略で、 インターネット上のWebサイトを使い、商品を販売する為に用意されたサイトのジャンルです。
ECは電子商取引と訳され、インターネット上で商品を売買することを指しています。
つまり、オンラインショッピングのためのサイトというイメージです。
ECサイトの多くは、カートと呼ばれる買い物カゴのシステムが導入されており、買い物カゴに購入したい商品を入れ、決済の方法や商品の郵送先を入力する流れとなっています。
楽天市場のサイトはECサイトにあたります。
このように、ECサイトではオンラインショッピングが行われる仕組みが作られています。
(3)ブランドサイト
ブランドサイトは、自社の方針や今後の方向性を伝えるために用いられるWebサイトです。
自社のブランドイメージやコンセプトを広める際に使われます。
例えば、コカ・コーラのサイトがこれにあたります。
企業の考え方への認知度を高めるためのサイトがブランドサイトと言えるでしょう。
(4)コーポレートサイト
コーポレートサイトとは、会社に関する様々な情報が記載されたもので、その会社がどのようなものかを表すサイトです。
会社の所在地や役員構成、ビジネスモデル、製品・サービスの紹介や求人案内までを顧客や投資家、ビジネスパートナーなどに向け、広く公開する目的で制作されています。
このコーポレイトサイトから、商品サイトやブランドサイトに繋がっている場合も多いのです。
JALのサイトなどがコーポレートサイトにあたります。
このように、コーポーレートサイトは自社や商品に関する様々な情報を伝える役割を担い、他サイトへの導入として用いられていますよ。
(5)リクルートサイト

リクルートサイトとは、求職者に対して自社の採用情報をアピールするために作られたサイトです。
新卒の方や転職する方をリクルーティングするために使われます。
リクルートサイトを用意せず、他社求人情報サイトへ掲載したり、コーポレートサイト内にこのコンテンツを用意しているところもあります。
しかし、近年ではより優れた新入社員が欲しいため、個別にこういったサイトを用意しアピールする企業も少なくありません。
インターンシップ情報など入社希望者が必要とする情報をまとめている場合が多いです。
例えば、DeNAのこのサイトがリクルートサイトにあたります。
つまり、リクルートサイトとは求人するために用意されたサイトです。
(6)キャンペーンサイト
キャンペーンサイトとは、商品や自社の認知を高めるために企画されたイベントやキャンペーンを広めるために作られるサイトです。
キャンペーンサイトを用いることで、期間限定で売りたい商品などを顧客に向けてアピールすることができます。
例えば、上記のBioreサイトはキャンペーンサイトにあたります。
コーポーレートサイトやブランドサイトなどとは切り離して制作することで、 コーポレートサイトではできない演出やコンテンツを展開することもできます。
つまり、キャンペーンサイトはイベントや企画の認知度を高めるために作られたサイトです。
(7)ポータルサイト
ポータルサイトとは、検索サービスに加え、天気予報、辞書、翻訳、経路検索、オンラインショッピングなどのさまざまなコンテンツがまとまったものです。
これは一般的にインターネットの入口サイトと呼ばれていましたが、最近では情報の集合サイト全般をポータルサイトと呼ぶようになっています。
Yahoo!やGoogleなどのメインのサイトがこれにあたります。
ポータルサイトは、様々なコンテンツの集合したサイトと言えるでしょう。
3.webサイトのデザイン例3選

Webサイトではデザインが重要になっています。
ここでは、参考になるWebサイトのデザインを3つ紹介します。
(1)参考にしたいUIデザインのWebサイト2選

UIデザインとは、簡単にいえばユーザーがWebサイトやアプリを快適に使うための設計のことです。
Webサイトのフォント、イラスト、入力欄など、ありとあらゆるものがUIであり、これらをいかにユーザーにとって使いやすいものにできるかが重要になってきます。
このUIデザインが優れているものとして以下の2つを見ていきましょう。
UI参考サイト1.i kitchen PALETTE

i kitchen PALETTEのサイトは、見やすいフォントサイズで書かれています。
色使いも工夫されており、情報も分かりやすく整理されています。
また、写真の使い方が非常にうまいため、商品のイメージが湧きやすいのが特徴です。
このようにフォントサイズや写真の使い方を工夫することでユーザーは心地よくサイトを見ることができます。
UI参考サイト2.Viens-là

Viens-làのサイトも同様に色使いやフォントサイズが工夫されています。
またイラストが効果的に使われており、ユーザーにとって分かりやすいデザインのWebサイトとなっています。
このサイトは写真を使って面白く作っているので、インパクトやユーモアがあり、ユーザーも楽しんで使うことができます。
是非サイトを見て、参考にしてみてください。
(2)参考にしたいUXデザインのWebサイト
UXデザインでは、ユーザー体験を意図的に作り上げていきます。
ユーザー体験とは、ユーザーが製品やサービスを利用することによって受ける印象のことを指しています。
UXデザインに優れているものとして、以下のサイトを見てみましょう。
UX参考サイト1.The Charles NYC

The Charles NYCの最初の画面では、サイレントスクイザーと呼ばれる無音動画がまず目に入ってくるでしょう。
少しスクロールすると、 キャッチコピーが1文字ずつ現れてきます。
次にいくつかの写真が並んでいますが、その中の何枚かが動画になっており、静止画と動画の組み合わせがユニークです。
下にスクロールするたびに、ユーザーを楽しませ、その結果商品への購買意欲を高めています。
色調もモノクロとカラーを組み合わせて使用しており、全体的に印象に残りやすいデザインとなっています。
ぜひ参考にしてみましょう。
4.webサイトを作成する2つの方法
では実際にWebサイトを作成する際にはどのような手順を踏めばよいのでしょうか。
大きく分けて下の2つの選択肢があります。
- 制作を依頼する
- 自分で制作を行う
以下では、それぞれについての概要を説明します。
(1)制作を依頼する

自分で制作を行うのが難しい場合は、専門の方に依頼しましょう。
依頼することで、自分で制作することが困難である複雑なサイトも作ることができます。
制作の依頼先としては、制作会社とフリーランスの2つがあります。
以下ではそれぞれについて紹介していきます。
#1.制作会社に依頼

制作会社に依頼することで簡単にWebサイトを作ることができます。
Webサイトの制作を専門的に行っている会社は多くあります。
専門の方に依頼することで、Webサイトをつくる目的に合わせて効果的なものを制作してもらえるでしょう。
ただ依頼することで制作費用が高くかかってしまうことを留意しておいてください。
制作会社としては株式会社IMJや株式会社キノトロープなどがあります。
Webサイトを簡単に確実に作成したいという方は、制作会社に依頼しましょう。
#2.フリーランスに依頼
フリーランスに依頼するという方法もあります。
フリーランスとは特定の企業や組織に専従せずに、個人や個人企業法人として活動している人のことです。
フリーランスの探し方として、FreelanceNowやランサーズなどのフリーランスマッチングサイトを使うのが主流となっています。
フリーランスに依頼することで制作会社より必要なコストが低くすむのが特徴です。
ただ、個人でやっているため、依頼していたデザイナー自身に何かあった場合、納期遅延など影響が出るリスクも高まります。
なるべく費用を抑えて、Webサイトを作成したい場合はフリーランスに依頼することを検討してみましょう。
(2)自分で作る
依頼はせずに自分でWebサイトを作るという選択肢もあります。
制作依頼はコストがかかるため、自分で作ることにより費用を大きく抑えることができます。
その分、手間やスキルが必要であり、制作する時間を確保しなければなりません。
Webサイトを自分で作る方法は大きく分けて4つあります。
- ブログサービスを利用する
- Webサイト作成サービスを利用する
- WordPressを利用する
- コードを書き込む
目的に合わせてこの中から適切なものを選ぶことが大切です。
以下ではそれぞれについて紹介していきます。
#1.ブログサービスを利用する
最も簡単な方法はブログサービスを利用することです。
アメブロなどがブログサービスにあたります。
すでにWebサイトのテンプレートが用意されているので、いくつかのデザインの中から自分の好みにあったものを選択するだけで簡単にWebサイトを作成することができます。
ただ、ページの構成が変更できなかったり、自由にページの追加を行うことができないためカスタマイズをしっかりと行いたい人には向いていません。
とにかくすぐに簡単に作りたいという方、初期費用を抑えたい方はブログサービスを利用するのがおすすめです。
#2.Webサイト作成サービスを利用する
Webサイト制作サービスを利用することでも、簡単にWebサイトを作ることができます。
お店のホームページや簡単なコーポレートサイトなど、ブログ形式では要件を満たさない場合におすすめの方法です。
このようなWebサイト制作サービスとして、JimdoやFC2ホームページなどがあります。
いくつかの設定を選択していくだけなので、初心者でも簡単にできます。
ブログ形式はダメだけど、簡単に作りたいという方はWebサイト制作サービスを利用してみましょう。
#3.WordPressを利用する
WordPressを利用するという方法もあります。
WordPressとは、ブログやサイトを制作できるソフトのことです。
WordPressは企業のコーポレートサイトやWebメディア、ブログなど様々なWebサイトで採用されており、今あるWebサイトの約3分の1はWordPressで作られていると言われています。
デザインのテーマが無数に公開されていて、有料テーマだと機能やデザインがとても優れたものも数多くありますよ!
PHPやHTML,CSSなどの知識があれば自分でテーマを編集することができるので、細かいカスタマイズも行えます。
ただ、ブログサービスやWebサイト作成サービスとは違って、ドメインやレンタルサーバーを用意しなければならない点は留意しておきましょう。
細かいカスタマイズも行いたいという方はWordPressの利用がおすすめです。
#4.コードを書き込む
Webサイトを作る方法として、コードを書き込むという方法もあります。
テキストエディタを使ってHTMLやCSS、JavaScripなどのファイルを作成し、それをサーバー上にアップロードすることでWebサイトを作成できます。
4つの方法の中で最も難易度が高く、しっかりとしたコーディングの知識が無いと難しいでしょう。
WordPressよりももっと自分の思い通りにページをつくりたいという方にはおすすめです。
5.webサイトを作る上での3つのポイント
ここまでWebサイトの作り方について説明してきました。
以下ではWebサイトをつくる上での注意点をお伝えしていきます。
- UI・UXデザインを意識する
- Webサイトをつくる目的を明確にする
- Webサイト作成・運用にかかる費用を確認する
それぞれ解説します。
(1)UI・UXデザインを意識する
Webサイトを作る上で、ユーザーにとっての使いやすさや見ているときの心地のよさを考えることは大切です。
それを踏まえて、見た目が明るく柔らかなフォントを使うなどの工夫をしましょう。
サイトの雰囲気が暗くて怖そうなものだと、ユーザーがサイトを閉じてしまうことも多いです。
しっかりとサイト全体を見てもらうには、ユーザーが抱く印象をイメージしながら作ることが重要です。
是非、ご紹介した優れているサイトを参考にしながら、作ってみてください。
(2)Webサイトをつくる目的を明確にする

Webサイトをつくる目的を明らかにしておくことは非常に重要です。
商品を売りたいのか、自社の認知度をアップしたいのかなど、目的によってどのような形式のWebサイトをつくればいいのかは変わってきます。
例えば、商品の紹介をして売り上げを伸ばしたいのに、コーポレイトサイトを作ってしまうと、求めている結果には直結しておらず、Webサイトを制作した効果が出にくくなります。
再度Web広告をつくる目的を考え直し、明確にしておきましょう。
どのような形式のWebサイトがあるかはこの記事の冒頭の目的別Webサイトのジャンル7選で紹介しているので、確認してみてください。
(3)Webサイト作成・運用にかかる費用を確認する
Webサイト作成費用だけでなく、継続的に運営していくにはお金がかかります。
サーバーやドメインの使用料やWebサイトの更新費用、またSEO対策を行った際のマーケティング費用など、適宜お金が必要になる場合があります。
更新やSEO対策などの業務を委託するのかにもよって料金は変わってくるので注意が必要です。
これらを確認したうえで、予算を組み、制作費用にどれだけ回せるかを考えるとよいでしょう。
Webサイトを運用していくのにもお金はかかるので、あらかじめどれくらい必要なのかを把握しておくことが大切です。
まとめ
今回は、Webサイトの7つの種類から、デザイン例や作成方法まで紹介しました。
また、Webサイトを作る上でのポイントも3つお伝えしました。
この記事を読んで、Webサイトとはどのようなものかを理解し、自社にとって効果的なWebサイトを作ってみましょう。
Google広告で月100件の新規客を集める方法を配信中
Google広告で月に100件のリードやリスト、見込み客がどんどん申し込む方法を配信中。まずは下記フォームより登録してください。